
애프터 이펙트에서 텍스트 애니메이션 주는 방법은 여러가지가 있다.
단순 transforn 값으로 모션을 준 뒤 키프레임을 조정해서 텐션감을 높이는 방법이 있지만,
텍스트의 글자가 많을 경우 생성되는 레이어 또한 많아지기 때문에 아래 방법을 추천한다.
1. 메뉴 패널 > animation > browse presets...
2. 텍스트 레이어 > animate > 주고자 하는 옵션 선택
2번 텍스트 애니메이트로 모션을 줄 경우에 대해서 설명해보자.
1. 타이핑이 되는듯한 텍스트 애니메이트
1. 텍스트 레이어 > Animator > Opacity > Opacuty 0%으로 설정
2. 텍스트 레이어 > Animator > Range selector > start, end값 조절
(start, end 값이 opcity에 영향을 준다. ex. start 값이 51%일 때, 0~51%까지는 opacity에 영항을 받지 않음=불투명도 100%)

*추가 옵션
1) 텍스트 레이어 > Animator > Range selector > Advanced > Smoothness
(smoothness를 0을 낮출 경우 글자가 한글자씩 또박또박 나타남)
2) Animator >Range selector > Advanced > Based on
- Characters 글자 중간 공백 인식해서 등장
- Charactoers excluding spaces 공백 인식 x
- Words 띄어쓰기 기준으로 단어 등장
3) Animator > Range selector > Advanced > Randomize order > On > 글자 랜덤하게 등장
- random seed 에서 다른 경우의 수로 등장하게 할 수 있음.
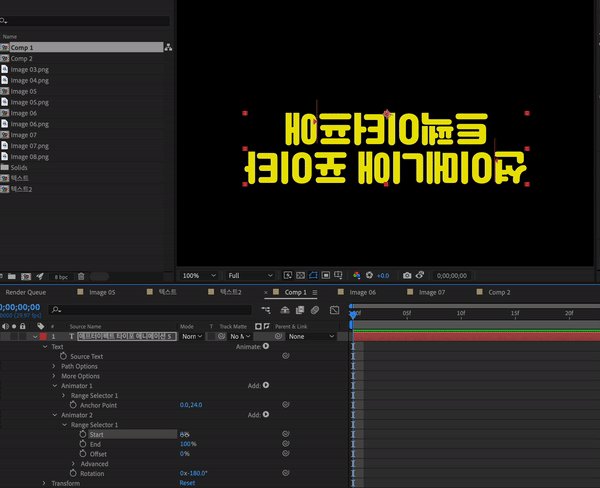
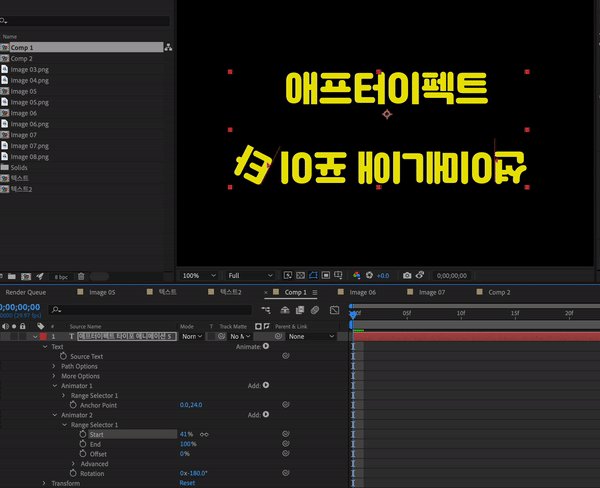
2. 텍스트가 하단에서 왼쪽 방향으로 180도 회전하면서 등장하는 방법
1. 텍스트 레이어 > Animator > Rotation
2. 텍스트 레이어 > Animator > Range selector > rotation > 레이어 전체로 회전

>>위 회전을 글자 단위로 로테이션 주는 방법 (*텍스트 전체가 아닌 한글자씩 애니메이션이 적용됨)
1. Animator > Anchor Point > y값을 조절해서 텍스트 하단에 앵커포인트가 위치하도록 한다

2. Animator > Rotation (*Animator2 > Rotation으로 생성됨) > -180도로 입력
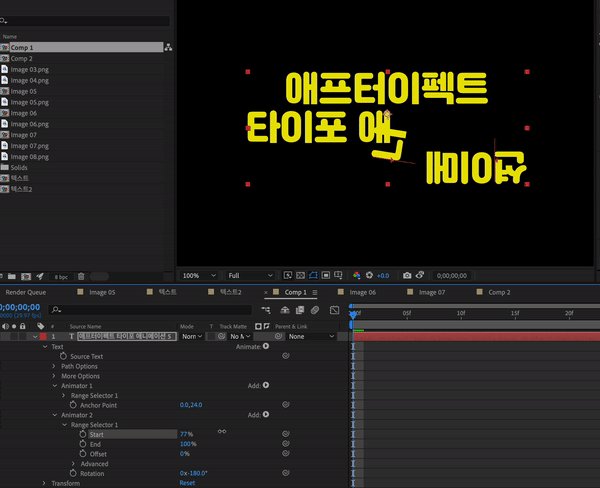
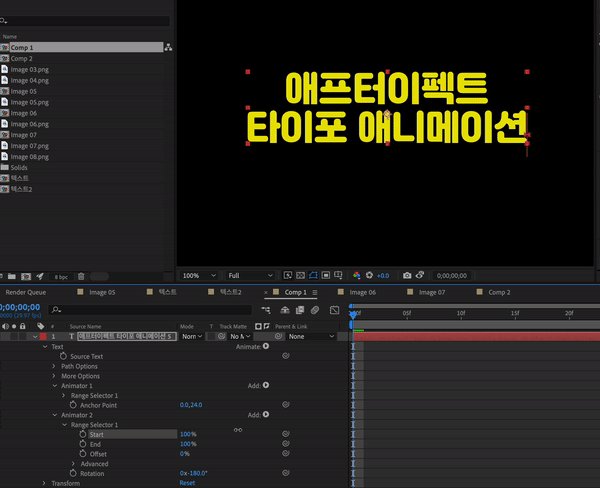
(Animator2 > Range selector > start 0% ~ 100% > 앞 글자씩 180도 회전하면서 나타남)

>> -180도로 뒤집힌 부분은 안 보이고, -90~0도 방향으로 올라오는 글자 하나씩 보이게 하는 방법
2. Animator > Add > Property > Opacity > 0
(start 값을 0~100%로 조정하면 글자 하나씩 올라오면서 등장하게 됨)

>>하나의 글자 동작이 끝나면 다음 동작이 되는 것이 아닌, 동시에 진행하려면
3. Animatior > Range selestor > advanved > shape > ramp up
(start 0, end 100으로 해주고 offset -100~100으로 조정.)
*텍스트 텐션을 주고 싶다면 : Animator > Range selector > advanced > ease high 70%, ease low 70%

'애프터이펙트|모션' 카테고리의 다른 글
| 에펙에서 일렁일렁 꿀렁이는 효과주는 방법 (0) | 2024.02.14 |
|---|---|
| 애펙 책 넘기기 효과(page turn), 키프레임 반대로하는 법(time reverse keyframes) (0) | 2024.02.13 |
| 애펙 카메라 팁/메모 (0) | 2024.02.05 |
| 애펙 단축키/팁 메모 (1) | 2024.02.05 |
| 에펙 레이어 순차적으로 나열하는 방법 (0) | 2024.02.03 |


