
애펙에서 텍스트가 한글자씩
올라오면서 회전하는 간단한 방법이 있다


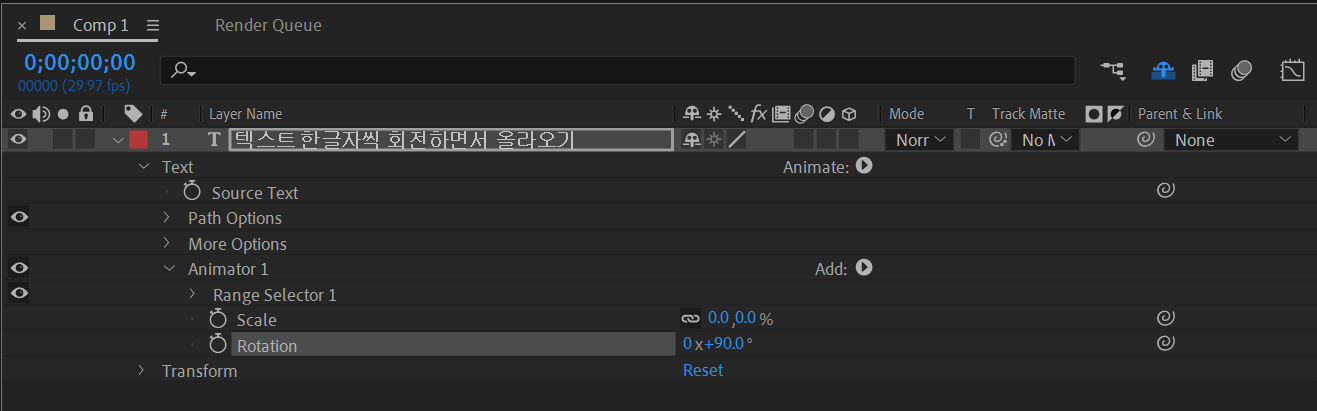
1. 적용할 텍스트의 스케일 적용한 뒤
수치를 0%로 설정한다
Text - Animate - scale ”수치 0“


2. 회전하면서 나타나도록 로테이션 값을 90으로 설정한다
Animator1 - 우측 add - Rotation 수치 “90도”


3. 아래에서 위로 이동하기 위해서 y축 포지션 값을 추가한다
Animator1 - 우측 add - position “수치 92“


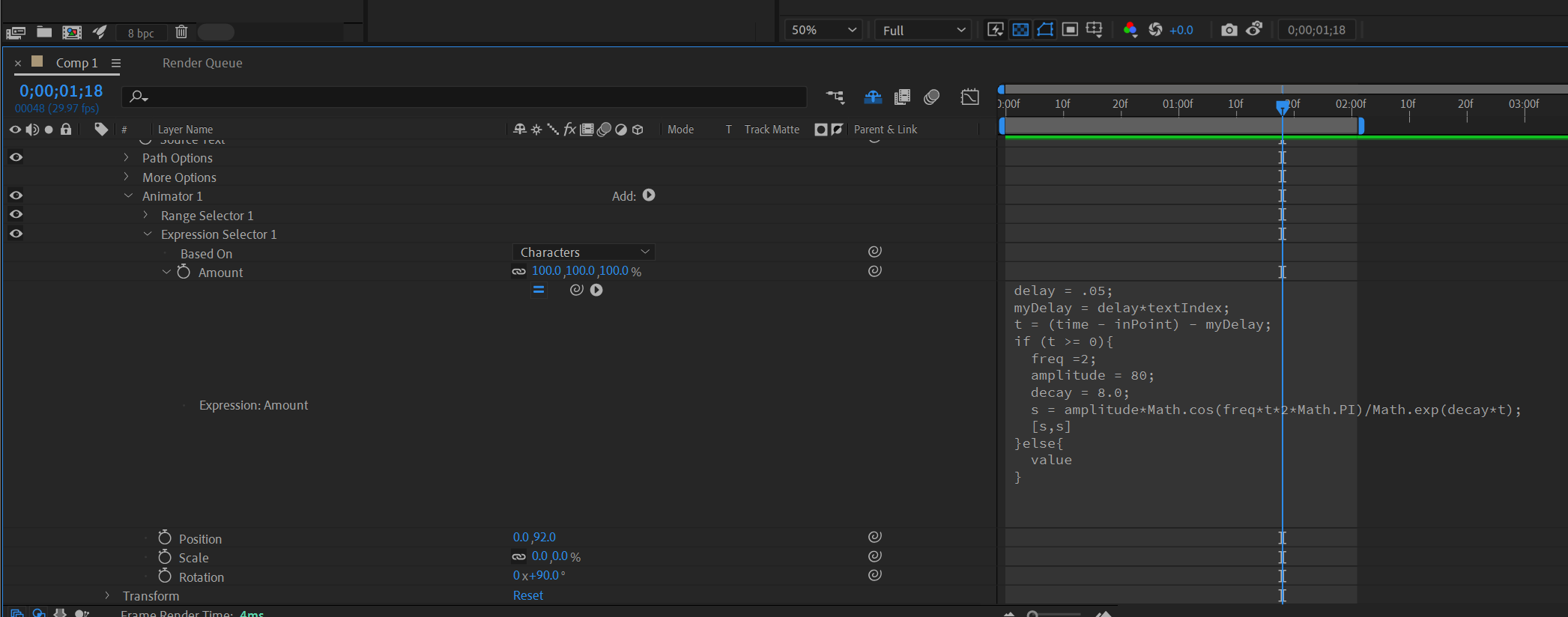
4. 키프레임 없이 모션을 주기 위해사 익스프레션을 적용한다
Animator1 - 우측 add - Selector - Expression - amount - 아래 내용 입력
delay = .05;
myDelay = delay*textIndex;
t = (time - inPoint) - myDelay;
if (t >= 0){
freq =2;
amplitude = 80;
decay = 8.0;
s = amplitude*Math.cos(freq*t*2*Math.PI)/Math.exp(decay*t);
[s,s]
}else{
value
}
*참고로 익스프레션 값은 아래와 같다
delay = 애니메이션 속도
freq = 빈도 흔들림의 횟수
amplitude = 진폭의 정도
decay = 전체 효과를 줘였다 풀어줬다 하는 값
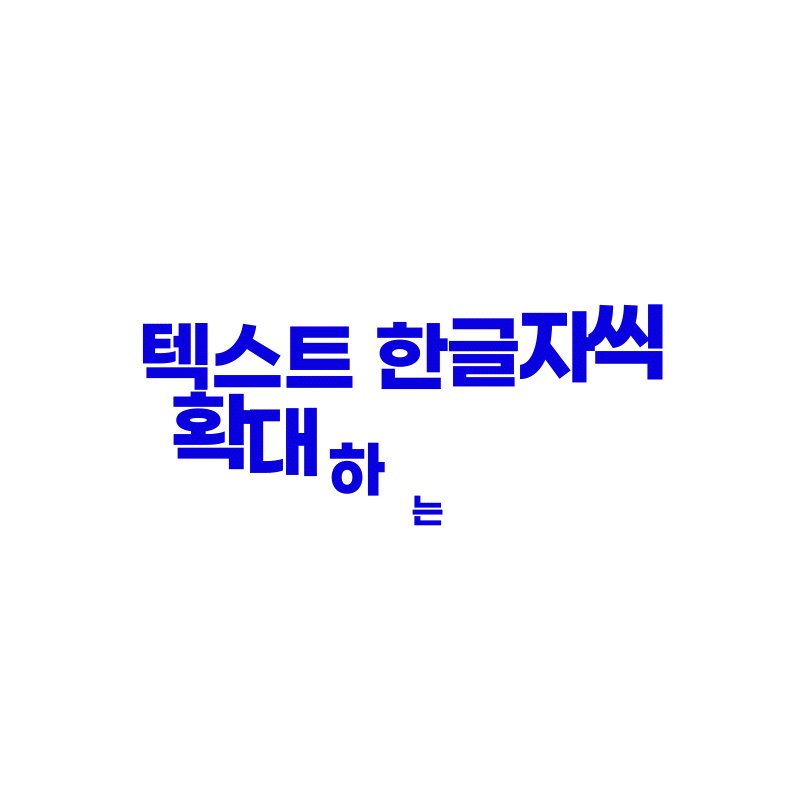
위 내용을 활용해서
스케일과 포지션 텍스트 애니메이트 설정 후
익스프레션을 조정해주면 아래에서 위로 한글자씩 올라오는 텍스트 애니메이션을 쉽게 적용할 수 있다


텍스트 하나씩 키프레임을 활용해서 적용해도 되지만
자막이 많은 영상 편집의 경우 expression을 활용해서 작업하면 시간을 단축시켜 효율적으로 작업할 수 있다
실제로도 실무에서 많이 쓰이는 방법이다!
반응형
'애프터이펙트|모션' 카테고리의 다른 글
| 애펙 3D 나비 모션 만들기 (Create Nulls From Paths) (0) | 2025.01.12 |
|---|---|
| [에펙 point control] Expressions 표현식, expression control (2) | 2024.12.29 |
| [에펙 독학] layer styles 로 stroke, inner shadow 주는 방법 (0) | 2024.07.02 |
| 에펙 하나의 레이어에 구멍 뚫는 방법 merge paths (0) | 2024.07.02 |
| 에펙 선 그려지는 효과 간단하게 만들기 trim paths (0) | 2024.06.27 |



